Rieccoci con la seconda parte del nostro approfondimento dedicato all’usabilità.
Un piccolo reminder sul perché sono importanti le 10 euristiche di Nielsen?
Jakob Nielsen, pioniere dalla usabilità – inziò a parlarne già nel 1983 – e definito dal The New York Times “the guru of Web page usability”, ha definito 10 regole d’oro, chiamate euristiche della usability.
Ogni prodotto digitale ha un suo target di riferimento e tenere in considerazione fin dalle primissime fasi della progettazione alcuni principi che potrebbero renderne più intuitivo, semplice e gradevole l’utilizzo è importante sia per la resa finale, sia per ottimizzare tempi ed effort.
In questo articolo abbiamo approfondito le prime cinque euristiche, continuiamo ora con le restanti 5 ribadendo che l’obiettivo è uno solo: darti elementi su cui riflettere per creare spazi e flussi in cui l’utente si possa muovere liberamente e senza ansie, realizzando in modo semplice e rapido ciò che ha intenzione di fare.

Le euristiche dell’usabilità di Jakob Nielsen dalla n° 6 alla 10
Ecco spiegate in breve le euristiche dell’usabilità di Nielsen, dalla n°6 alla 10. Anche se non sei uno UX designer è interessante conoscerle: ti daranno delle chiavi di lettura utili a decodificare i tuoi comportamenti online e ad essere più consapevole. Potrai così prevedere come potrebbero comportarsi i tuoi clienti mentre navigano nel tuo ecosistema digitale, scovare eventuali momenti di frizione e intervenire per rendere il più piacevole possibile la loro esperienza.
Possiamo aiutarti in questo, effettuando un assessment dei tuoi tool digitali
#6: Riconoscere è meglio che ricordare
Come ogni altro essere umano, anche il tuo utente ha una memoria a breve termine limitata: si stanca molto a utilizzarla e ci sono alte probabilità che sbagli se vi deve fare continuamente ricorso. Per questo è importante progettare interfacce con design semplici, informazioni (voci di menù, CTA) ben visibili o facilmente reperibili e scelte grafiche che permettano di associare senza sforzo gli elementi simili.
💡 Mantenere sempre visibile il percorso svolto e permettere di tornare indietro, magari cliccando sui vari livelli di approfondimento permette al navigante di sapere dove si trova e come ci è arrivato senza costringerlo a ricordare i vari passaggi effettuati. Un esempio? Ecco il sito di Feltrinelli: anche solo con un rapido colpo d’occhio è immediatamente chiaro che ci troviamo nella sezione SHOP, nello specifico fra i vinili di musica elettronica usciti negli ultimi 90 giorni. Sappiamo dove siamo e come possiamo spostarci per esplorare altrove. Senza bisogno di ricordare un bel niente.

#7: Flessibilità ed efficienza
Per quanto tu abbia lavorato bene nell’individuare il tuo target di riferimento e per quanto i tuoi utenti siano coesi per linguaggio, contesto di riferimento e necessità, i percorsi e i flussi che hai elaborato non possono andare bene per tutti. Inevitabilmente, infatti, fra i navigatori permangono differenze di cui tener conto. Mi riferisco, per esempio, a quelle fra chi frequenta il tuo sito già da diverso tempo e a chi invece ci capita per la prima volta. Oppure a quelle fra chi è un digital addicted e a chi invece con il computer e il web ha poca dimestichezza.
Come fare quindi a creare interfacce fruibili e piacevoli per tutti? Puoi impostare diversi livelli di complessità, che possano essere sfruttati dagli utenti in base alle loro competenze. Così fornirai scorciatoie per non annoiare chi è più smart e, al contempo, non creerai frizioni e difficoltà in chi ha meno dimestichezza.
💡 Si possono fornire diverse modalità per realizzare una stessa azione e lasciare all’utente la possibilità di scegliere cosa gli risulta più comodo utilizzare. Un esempio? Eccolo: anche tu come me da sempre ti chiedi come inserire le malvagissime maiuscole accentate nei tuoi testi? Tralasciando il crimine di utilizzare l’apostrofo invece dell’accento (orrore!!!), se utilizzi un MAC le opzioni praticabili sono diverse, tutte praticabili dall’utente in base alle sue conoscenze e preferenze:
1. scrivere su Google “maiuscola accentata” e poi fare copia e incolla;
2. andare su “inserisci caratteri speciali”;
3. (e attenzione, perché se non lo sai ancora questa informazione può cambiarti la vita) premendo due tasti. Ebbene sì: basta premere contemporaneamente la freccina SHIFT + la lettera di cui ti serve la maiuscola accentata per far comparire un elenco segretissimo di simboli, fra i quali potrai in un istante scegliere la maiuscola con il diacritico che fa al caso tuo (accento acuto, grave, circonflesso e persino elementi sconosciuti tipo dieresi, codetta e macron). È una scorciatoia semplice, ma che non tutti conoscono e ti farà sentire onnipotente.
#8: Estetica e design minimali
In un’ottica di usabilità, anche le scelte stilistiche devono essere pensate per rendere più comprensibile l’interfaccia del nostro tool digitale e semplificare la vita all’utente. È difficile non farsi tentare dalla voglia di “colpire” con immagini o grafiche d’impatto, ma bisogna necessariamente tenere a mente che, se vogliamo dare priorità all’utente, dobbiamo sempre mantenere il focus sui contenuti informativi. Grafica ed estetica vanno progettate al servizio dell’informazione e posizionate in modo che facilitino la navigazione (e non che disperdano l’attenzione). Scelte come quelle che riguardano la palette dei colori, i font e la gestione degli spazi (vuoti inclusi) sono da considerarsi scelte comunicative vere e proprie, che possono e devono aiutare l’utente. Per aumentare la leggibilità e mettere in risalto gli elementi davvero importanti è bene, inoltre, non sovraccaricare di contenuti il tuo spazio digitale: lascia che sia l’utente a decidere se e quanto vuole approfondire e non frastornarlo con rumore di fondo e distrazioni.
💡 Sposta i contenuti che non sono indispensabili in spazi accessibili solo “on demand”, lascia che la pagina respiri e che l’attenzione venga convogliata sulle CTA più rilevanti per te e per chi sta esplorando il tuo ecosistema digitale. Un esempio? L’identity di Yoga è da sempre caratterizzata da una comunicazione semplice, diretta e affettuosa, che trasmetta il messaggio che bere i suoi succhi di frutta fa bene,sì, ma è soprattutto buono, bello e divertente. Coerentemente, la home del suo sito web si concentra su pochissimi elementi fondamentali per veicolare al massimo tale messaggio: colori caldi e pieni, font pop e informale, TOV spiritoso e CTA dirette. Sì, Yoga, fai bene.

#9 Aiuta gli utenti a riconoscere la situazioni di errore, comprenderle e uscirne
Sbagliare capita a tutti. Possiamo farcene una ragione, ma resta comunque abbastanza frustrante. Trovarsi in una situazione in cui ti viene detto che hai commesso un errore, ma non capisci né quale sia, né come puoi fare a risolverlo, però, scatena vero e proprio disagio. Per evitare di far provare sensazioni sgradevoli ai tuoi utenti, oltre a cercare di prevenire gli errori – ricordi? L’abbiamo visto al punto #5! – , progetta messaggi di errore chiari, che suggeriscano possibili soluzioni o alternative e che non colpevolizzino. Indicazioni chiare sul da farsi permettono di tenere sotto controllo l’ansia e rafforzano il senso di sicurezza e libertà, evitando di far sentire l’utente frustrato e intrappolato.
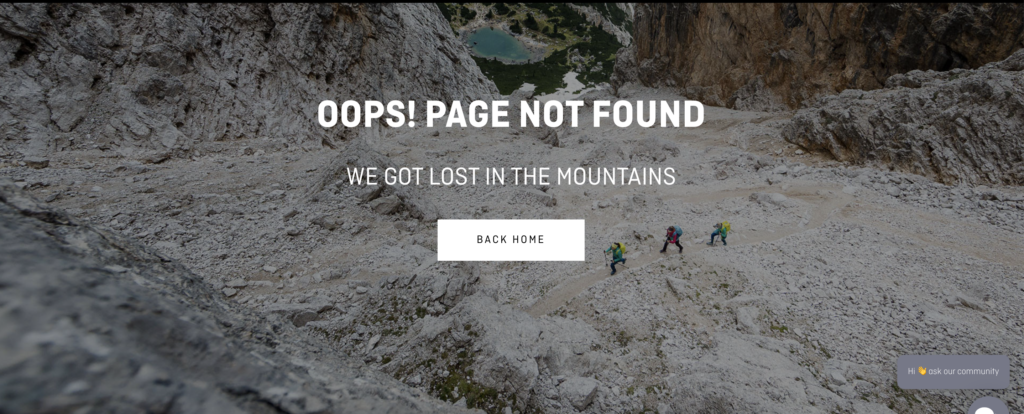
💡 Prestare attenzione a questo aspetto significa, per esempio, non sottovalutare l’impatto sull’utente della famigerata pagina Error 404. Una pagina 404 fredda o poco intuitiva può far salire la tensione e far decidere all’utente di abbandonare il nostro sito. Creare uno spazio rassicurante e confortevole, che fornisca chiare vie d’uscita, è quindi molto importante. A me, per esempio, piace questa di Salewa, azienda specializzata in abbigliamento tecnico da montagna: è coerente con l’identity del brand, bella da vedere e, soprattutto, utile (link alla home + chatbot).

#10 Fornisci documentazione di supporto e spiegazioni
Metti a disposizione tutto ciò che ritieni possa essere utile a garantire una navigazione serena e priva di imprevisti. Pianifica già in fase di progettazione spazi dedicati ad approfondimenti e tutorial proprio lì dove l’utente li cercherà, in modo che siano fonte di risposte puntuali e immediate. La scelta di raccogliere le informazioni e le domande più frequenti in una pagina dedicata, la celeberrima pagina FAQ, può essere un’ottima idea per efficientare e renderne più semplice la gestione.
💡 Una ricca pagina FAQ può essere molto utile anche in ottica SEO perché può consentire di approfondire aspetti rilevanti non solo per chi sta navigando, ad esempio, sul nostro sito web. Prevedere pagine separate per ogni risposta e lavorare sulle keywords ci farà infatti guadagnare visibilità e renderà più probabile che siano proprio i nostri contenuti ad apparire come risposte ad una ricerca su Google, aumentando il traffico sulle nostre pagine e rafforzando la nostra credibilità.
Ecco spiegate le 10 euristiche dell’usabilità di Nielsen!
Spero che la spiegazione sia stata chiara e che gli esempi ti siano utili.
Ciò che più mi preme sia emerso che, in un’ottica di usabilità, al centro di tutto dovrebbe sempre essere presente l’utente e che è fondamentale costruire prodotti, servizi o spazi che lo soddisfino. Questo ovviamente vale sia che tu ti occupi di B2C, sia che il tuo ambito sia il B2B: sono sempre persone quelle a cui ti rivolgi, quelle per cui progetti, quelle che vorresti facessero certe scelte o compissero certe azioni. Conoscile bene, falle stare bene. Bastano poche azioni, ma precise.
Vuoi rendere più felice chi utilizza i tuoi tool digitali?
SITOGRAFIA & DISCLAIMER:
Quasi tutte le informazioni teoriche – gli esempi no, quelli sono andata a cercarli io! – sono tratte da 10 Usability Heuristics for User Interface Design, articolo in cui lo stesso Jakob Nielsen spiega i suoi 10 principi generali dell’interaction design. Cliccando qui ti puoi anche scaricare liberamente la serie degli Usability Heuristic poster, disponibili in diversi formati e per diversi livelli di approfondimento. Ora, non so se te li appenderai in casa come suggerisce il buon Jakob, ma possono sempre tornare utili! 😉
Baroncelli, E. 10 euristiche di usabilità, cosa sono e come si usano in UX Design, corsoux.it consultato ad agosto 2023
Civiero, S. Alla scoperta delle 10 euristiche di Nielsen, Neurowebdesign.it consultato ad agosto 2023
Gorasia, H. Heuristics #6: Recognition Rather Than Recall-Simplified by the examples, medium.com/ux-planet consultato ad agosto 2023
Gorasia, H. Heuristics #8: Aesthetic and Minimalist Design-Simplified by the examples, medium.com/ux-planet consultato ad agosto 2023
Nielsen, J. 10 Usability Heuristics for User Interface Design, Apr. 24, 1994; Updated Nov. 15, 2020, Nngroup.com consultato ad agosto 2023
Ripoli, S. Le 10 Euristiche di Nielsen per il Design delle Interfacce – Con Esempi Pratici, serenaripoli.com consultato ad agosto 2023
IMMAGINE:
@pixabay, modificata da me






